
An announcement made by Google last August discussed mobile usability and its importance as a ranking signal. In that post, Google’s team explains that readability is a top concern, so that sites that don’t require a mobile user to zoom will be in better standing that those without a mobile-friendly display.
Beyond just the size of text and layout of buttons, though, Google will also be making an adjustment to how it ranks sites based on the accessibility of mobile content:
“Starting January 10, 2017, pages where content is not easily accessible to a user on the transition from the mobile search results may not rank as highly”
Examples of poor accessibility include: popups blocking the main content, displaying a standalone interstitial that the user has to dismiss before accessing the main content, and using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.
Login dialogues, legal disclaimers, and banners that “Use a reasonable amount of screen space and are easily dismissable” will not be negatively affected by the new signal.
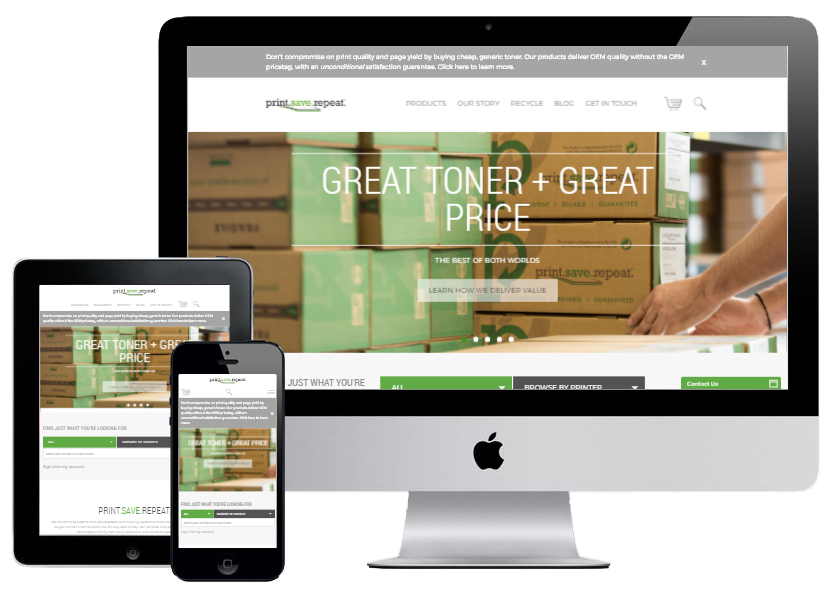
Mobile Design and SEO
Google has been pretty upfront about how important they find mobile design, and have even provided their own mobile friendly test for site owners to utilize.
Having a clean, intuitive, and attractive mobile site can certainly help your search engine rankings. Beyond that, it will also make for a smoother, more conversion-friendly experience for mobile users, which make up for a larger and larger percentage of users on site across a wide range of industries.
Keep in mind that mobile-friendliness is one of many signals Google uses to come up with its rankings. At the end of the day, Google wants to provide results they feel are relevant, secure, and accurate for helping their own users find what they’re looking for. So a mobile friendly layout is not a substitute for other SEO efforts like great content, and a generally positive user experience.
Need a Mobile Redesign?
Our BigCommerce designers and developers are ready to help improve your site’s mobile experience with fast, clean code, beautiful design, and SEO-friendly techniques that will help your site’s rankings, improve user experience, and bring your site a new, modern feel no matter what device your customers are using.
Contact us today to speak with one of our experts about how to improve your mobile-friendly score.