Responsive Design and Replatforming to BigCommerce
When TheHairBowCompany.com chose IntuitSolutions for their replatforming from 3dCart, we wanted to focus on mobile-first design and optimizing their pages for SEO. The shortcomings of their previous cart platform provided plenty of fodder for guidelines about how users were navigating the site, and where their biggest frustrations were with the existing process.
Captivating and Attractive Mobile Design
For such a bright and expressive product line, IntuitSolutions wanted to highlight the company’s personality with bigger, brighter calls to action and have the products take center stage. We wanted to go for a look that was fresh and fun, and The Hair Bow Company already had lots of high-quality product photography to help the site look captivating and attractive. To give the site an airy feel, we made an open, light layout that helped set off the watercolor accents on the header bar, homepage imagery, and more. We felt that watercolor was a great fit, because just like no two watercolor paintings are exactly the same, we wanted to emphasize the personal touch that the right hair bow can give an outfit.
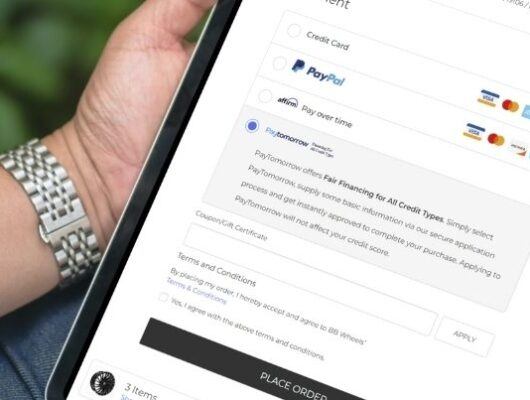
We also wanted to highlight a responsive, mobile-first approach to the site, as The Hair Bow Company receives a significant amount of traffic from mobile. Their primary demographic is parents with young children, so many times customers need to be able to shop while still caring for a toddler! Their user experience on a mobile phone needed to be just as intuitive as the website, and as simple as possible without cutting corners.
Which is Better – Responsive Design or Adaptive Design?
As a responsive-minded design agency, we feel that a site designed to be responsive is a site that cares about its future. We can’t know what device sizes will be popular next year, and we can’t know what exact breakpoints to program in anticipation for the width of the new iPhone screen. Breakpoints are important, telling the page which set of layout rules to follow. Unfortunately, lots of sites only program a few breakpoints for the design to change, which results in a “snappy” design change rather than a “smooth” design change. For example, if your site only has three breakpoints in screen width (Desktop to iPad, iPad to iPad Mini, and iPad Mini to iPhone), then you have a lot of widths where anything not close to these specific sizes will look either a little too small, or a little too large.
The solution is fluid, responsive design that doesn’t “snap” into place, but rather smoothly repositions elements so the experience is familiar and consistent across devices, not drastically different based solely on screen width. The below animation from CSS-Tricks.com shows the difference between Responsive Design (good, top) and Adapative Design (less good, bottom). By designing in a fluid way, you make sure your site is future-friendly and not locked down to yesterday’s breakpoints.

Social Media Integration and Category Customizations
We created an Instagram feature on the homepage, showcasing their hashtag, #thehairbowcofan. This helps allow The Hair Bow Company how engaged they are with their customers, giving them an opportunity to appear on their homepage when using the hashtag. When clicking on an image, the widget also shows links to products that may be displayed within the posts, giving another level of sales funneling power to their social platform.
Our customer swatch options on category function lets customers see what color options are available for a given product without leaving the category page. This helps prevent customers from hopping back and forth between pages. Not only does it help increase time on page, it helps the customer be more satisfied with their decision when they click on a product.
Lastly, we customized their 404 page by offering alternate things to do, as well as a consolation gift to help keep customers in the site. When you make your 404 page a continuation of the sales cycle, this will reduce your bounce rate – a key statistic to minimize right after a migration.
BigCommerce Improved Exit Rate, Bounce Rate, Page Views
After migrating from 3dCart, The Hair Bow Company has experienced improvements in Exit Rate, Page Views, and Bounce Rate.
IntuitSolutions put in the work up front that helps minimize the impact of a migration. This includes identifying and implementing 301 redirects, cleaning up and submitting sitemaps, and analyzing Google Webmaster Tools and cleaning up the loose ends. Being able to look at the data prior to the migration allows us to better understand what’s happening after the move, and be able to more swiftly identify and eradicate any outlying errors.
The Hair Bow Company’s blog page was a solid source for inbound links to the site. After launch, we were able to see that we had underestimated the importance of it during the initial development. Because The Hair Bow Company takes advantage of our monthly managed SEO services, we were able to immediately improve the blog styling and functionality post-launch. Monthly managed SEO services are a great tool in your toolbelt when it comes to replatforming; we are able to keep your site in our work queue and quickly act on post-launch findings, or continue to make tweaks to the design and functionality outside of the initial scope.
Migrate and Convert Today
Interested in migrating your site to BigCommerce? Trust the experts at IntuitSolutions. We handle the process from start to finish and make sure your site’s audience and message are fully represented. Call us at 866.590.4650 or drop us a message today to get started!