Google’s commitment to delivering exceptional online experiences has driven the evolution of Core Web Vitals — a set of metrics introduced in 2020 to enhance user experience on the web. Prioritizing strong Core Web Vitals has quickly become indispensable for ecommerce businesses striving to improve performance and convert more visitors.
As online businesses increasingly rely on these metrics, it’s crucial to stay informed about the latest updates, such as the recent introduction of the Interaction to Next Paint (INP) metric and what it means for site optimization.
March 2024 Core Web Vitals Update: New INP Metric
Core Web Vitals include three metrics that measure a range of indicators for User Experience. When first release in 2021, these metrics included:
- Largest Contentful Paint: How quickly does the main page content load?
- Cumulative Layout Shift: Is the page layout stable after loading?
- First Input Delay: How quickly does the page respond to user input?
In March 2024, Google introduced a new metric—Interaction to Next Paint (INP)—which replaces First Input Display (FID) to gauge website responsiveness.
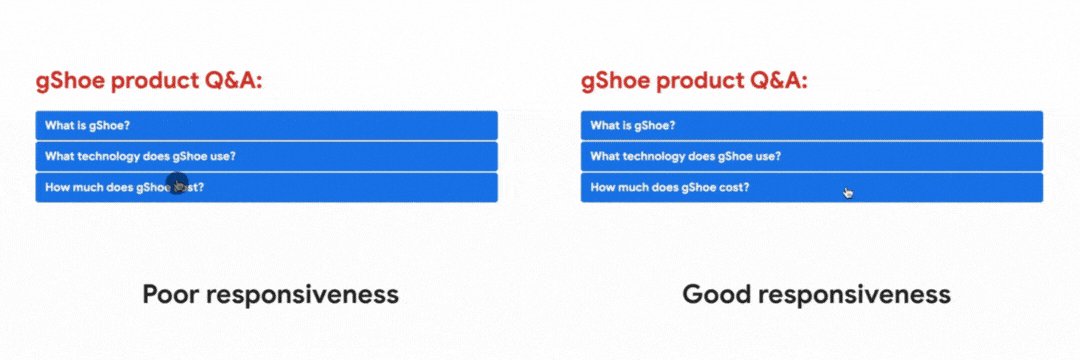
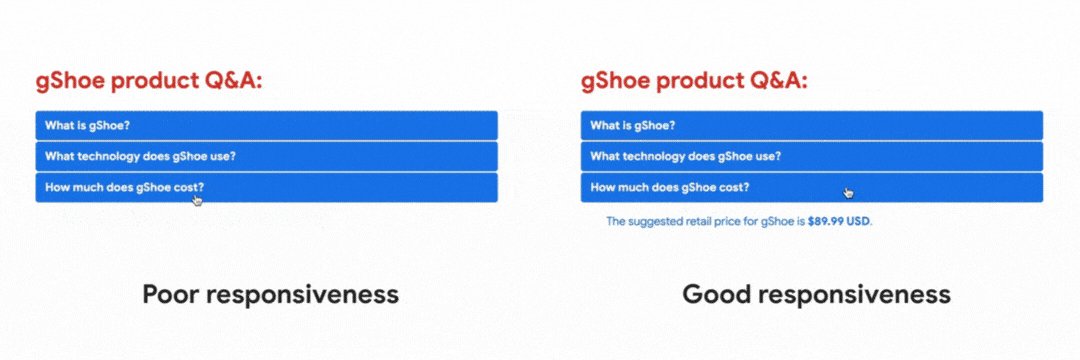
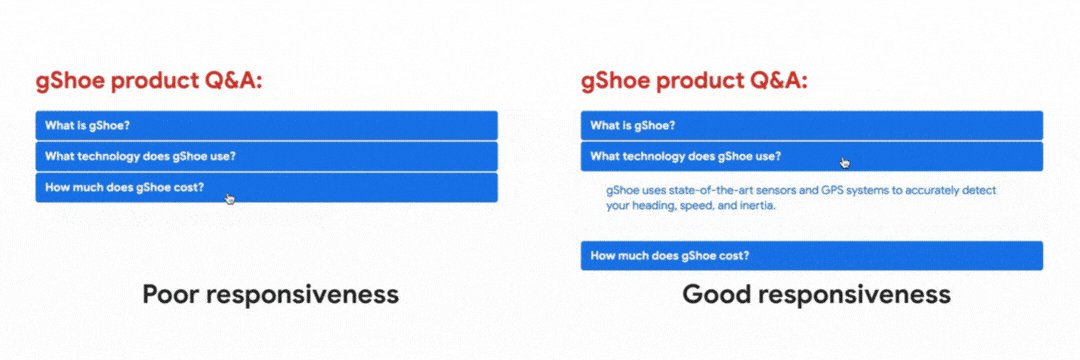
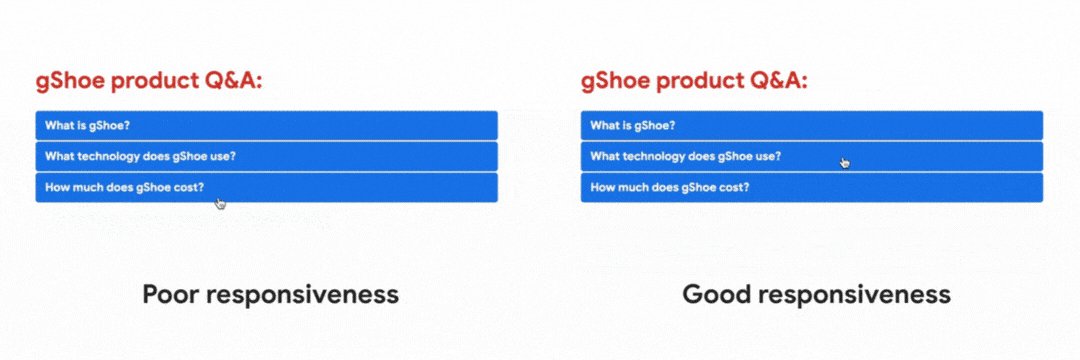
INP measures the responsiveness of a webpage to user interactions, such as clicks or taps, providing insights into the overall user experience. A delay in responsiveness can lead to frustration and decreased engagement, highlighting the importance of optimizing INP scores for ecommerce success.
Google has provided examples to illustrate the difference between poor and good responsiveness.

By enhancing website responsiveness, businesses can elevate user satisfaction and align with Google’s evolving standards for Core Web Vitals.
Get a Complimentary Site Performance Audit
Get a live consultation on the technical factors impacting your website's speed and performance.
What is a Good INP Score?
You can gauge your site against Google’s established benchmarks to ensure you’re providing a responsive user experience. A “good” INP score is based on the 75th percentile of page loads observed across mobile and desktop devices:
- If your INP is equal to or less than 200 milliseconds, your website has “excellent” responsiveness.
- INP ranging from 200 milliseconds to 500 milliseconds indicates room for improvement in responsiveness.
- If your INP exceeds 500 milliseconds, it suggests poor responsiveness, signaling the need for optimization efforts.

Strategies for Improving INP
Enhancing INP involves a multifaceted approach, including:
- Identifying and minimizing slow scripts
- Ensuring pages render smoothly
- Minimizing JavaScript execution
- Optimizing server response times
- Prioritizing the critical rendering path
- Leveraging browser caching
By implementing these measures, ecommerce merchants can streamline their websites’ responsiveness, delivering a more satisfying user experience that keeps visitors engaged and search engines happy.
Improve Core Web Vitals, UX, and Site Performance with IntuitSolutions’
At IntuitSolutions, Core Web Vitals assessments are part of our Site Optimization and Support Retainer plans. Our team of in-house BigCommerce experts meticulously evaluates our clients’ website scores, pinpointing areas for enhancement, and implementing technical optimizations to bolster overall performance.
Every website’s journey towards optimizing Core Web Vitals is unique, influenced by factors such as existing performance levels, design intricacy, and desired outcomes. Regardless of your website’s starting point, prioritizing Core Web Vitals is a strategic long-term investment for your business’s growth and success.
Contact our team today to get started on assessing your site health, improving user experience, and transforming site performance.
Get a Complimentary Site Performance Audit
Get a live consultation on the technical factors impacting your website's speed and performance.